How unDraw illustrations can save you hours in validating your product idea

You have a product idea and want to validate it with potential customers. You start creating a landing page that you can share with them.
Whether you are using Webflow, Typedream, Cardd, or any other tool to build your landing page, it's up to you to fill it with content.
Most landing pages consist of two main types of content: Text and illustrations. Illustrations can be product screenshots, images or cartoon like illustrations.
If you are not a designer, like me, creating illustrations and product gifs can take a lot of time. You can hire a designer on Upwork or Fiverr to help you create illustrations, but this will cost money, and more importantly, more time.
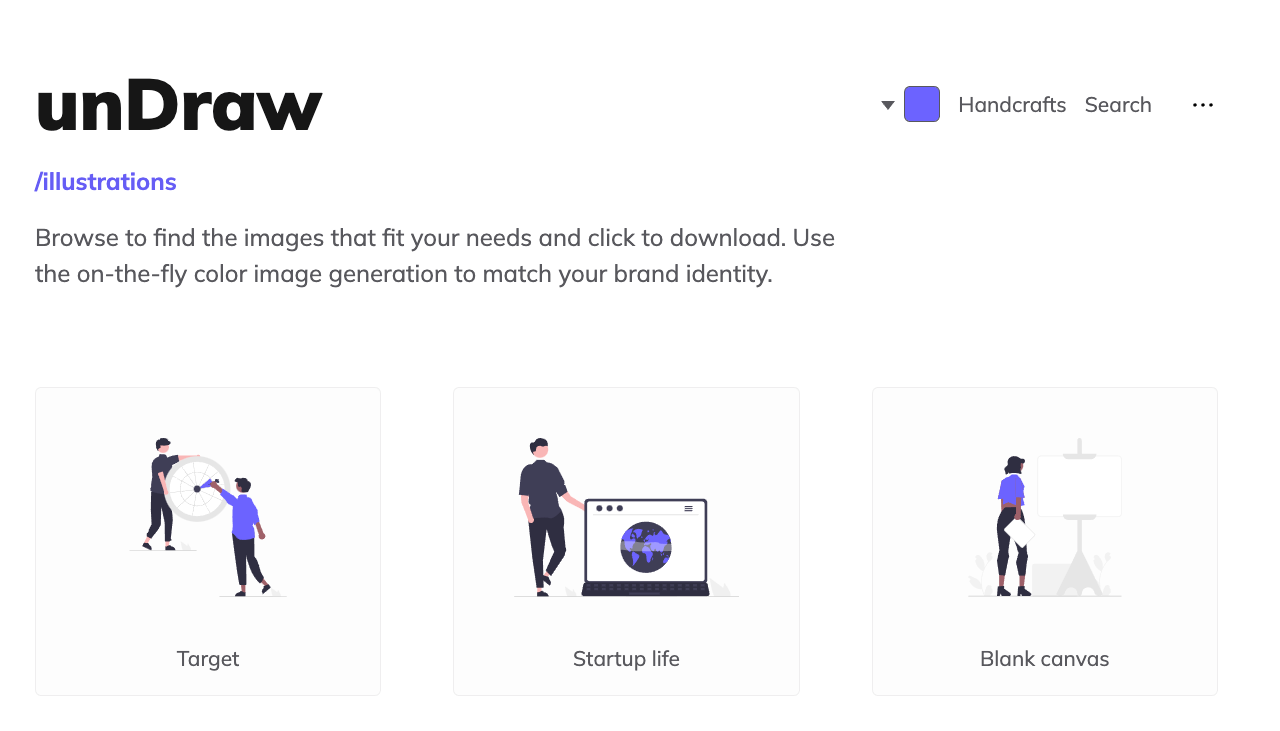
This is where unDraw comes in. unDraw is a library of thousands completely open source illustrations for almost any idea you can imagine.

By now, unDraw is really popular and widely used. This is also the downside of using unDraw.
As you grow your customer base I would recommend moving away from unDraw to your own brand of illustrations and product gifs. While you are validating your idea, I believe that unDraw is just the right tool.
Here is what I learned after creating many landing pages with unDraw illustrations.
Search for illustrations that focus on the pain
Good landing pages focus on the problem they are solving. It's true for copy, and also true for illustrations.
Simon Sinek's TED talk Start with Why is a popular piece on this topic.
When I looked for an illustration for this post, I could have looked for illustration about "content creation" or "landing page creation". But instead, I focused on the pain, the time spent on illustrations.

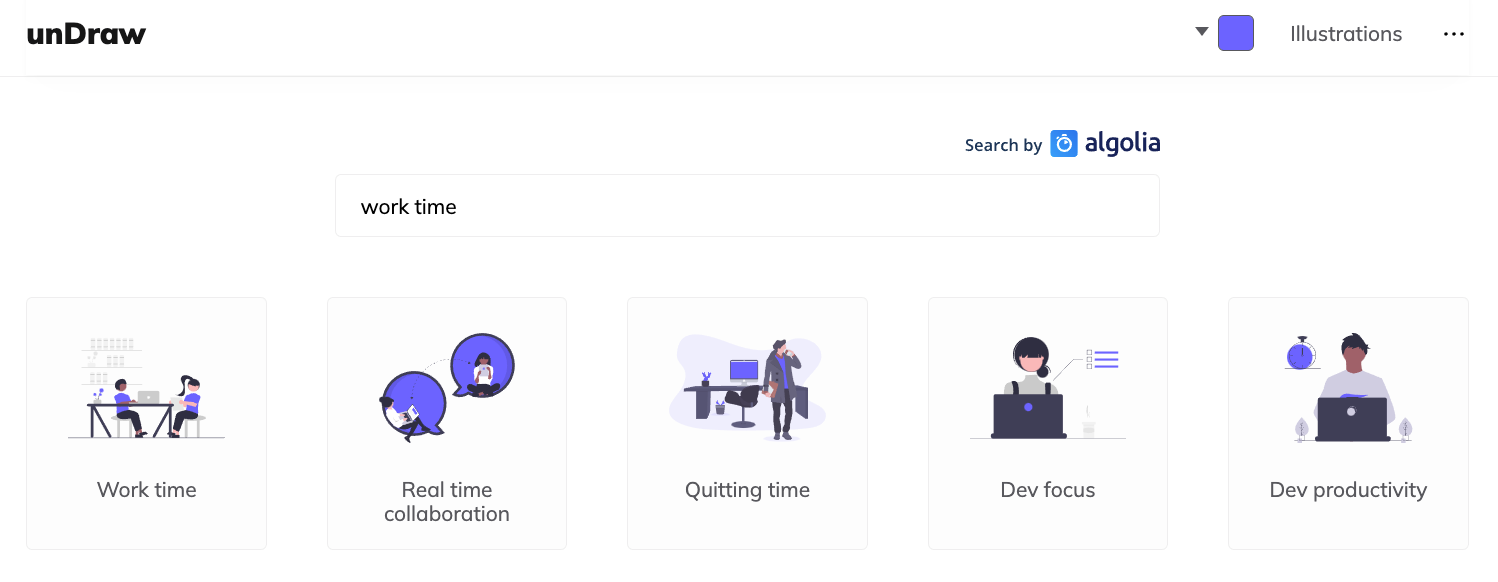
unDraw's search is awesome and powered by algolia. You don't have to search for the exact term, any similar term will do. This is a huge time saver.
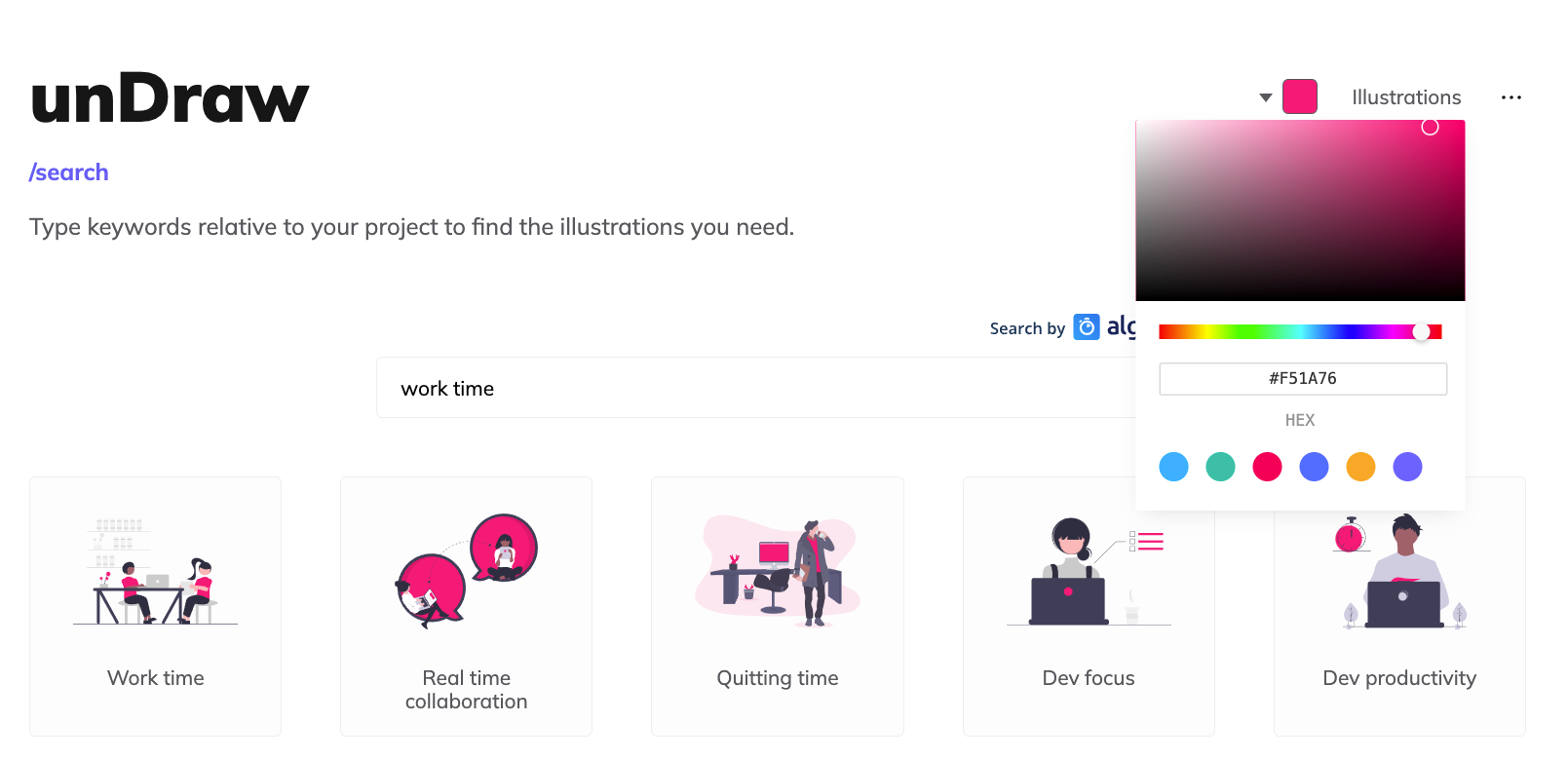
Match it to your brand colors
unDraw makes it extremely easy to match the illustrations' color to your brand color. Just paste the HEX code of your brand color, and all the illustrations will immediately change to your brand color.

Download SVGs instead of PNGs
SVGs have a couple of distinct advantages over PNGs when it comes to landing pages:
- They are much smaller in size, so your landing page will load faster.
- They scale better, so your landing page will look better on larger screens.
Without getting too technical about it, the reason behind it is that SVGs store the actual shapes used in the illustration, while PNGs store an image representation of the illustration.
Another added benefit of using SVGs is that you can edit them in almost any image editor, remove parts of the illustration that you don't need, and combine multiple illustrations into one.

Using unDraw or any other illustrations library to validate your product idea? I would be curious to hear about it. Feel free to start a conversation on Twitter @nirshub.